こちらの記事では、TableauPublicを使ってパーソントリップ調査データを可視化した事例を紹介しました。本記事では、TableauPublicの概要とSHPファイル等を可視化する方法を詳しく紹介します。
Tableau Publicの概要
様々なBIツールがありますが、Tableau Publicは無料で使用でき、まちづくり関連のデータ分析におススメです!
TableauPublicの特徴、他のBIツールよりも優れているところ
TableauPublicは、有料版のTableauDesktopやTableauOnlineに対し、一部機能の制限があるものの無料で使用できるツールです。以下にその特徴を記載します。
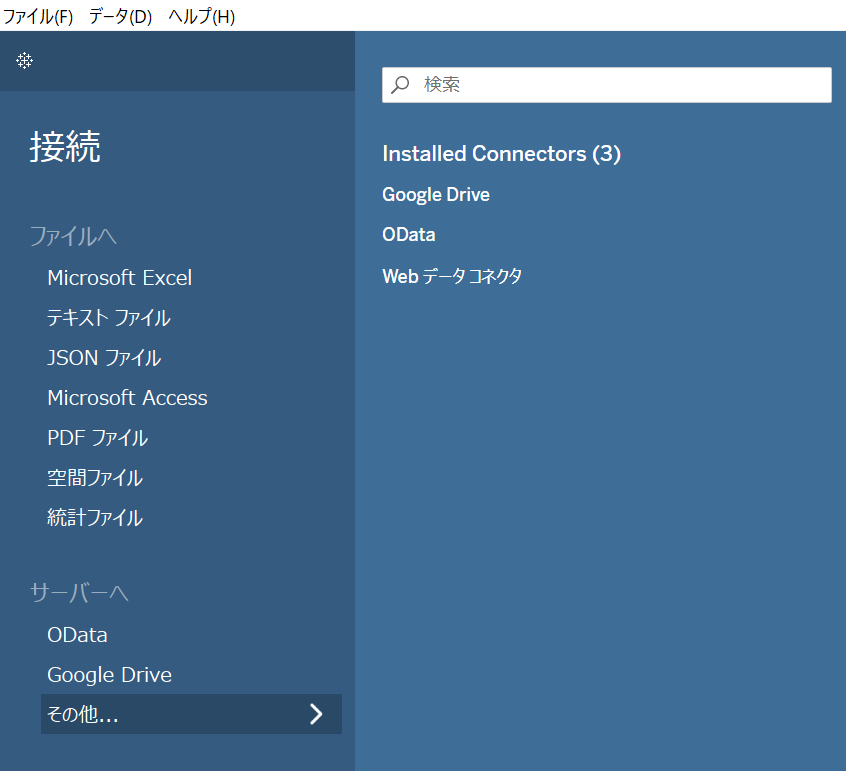
- 接続可能なデータソースが多い(下の画像参照)
- ExcelやCSVファイルだけでなく、空間ファイル(shp、geojson、json、topojson、kml、kmz等)や統計ファイル(RやSAS等)にも接続可能です。
- 特に空間ファイルの読み込みが可能である点が非常に便利で、今まで同じソースから空間的な可視化はQGISで、グラフの作成はExcelで行っていた方は、TableauPublic上で完結します。
- ノーコード・ローコードで分析が可能
- 行数の多いファイルも扱えるので、コードを書くことなくデータ可視化が行えます。
- 見た目が良い(気がする)
- こちらは好みの問題かもしれませんが、Excelのデフォルトのものよりは確実に見栄えの良いグラフが簡単に作成できます!
- 空間的な可視化も、QGIS等に比べると見栄えの変更は制約がありますがそれなりの見栄えの図が作成できます。

TableauPublicの留意点
上記でご紹介したように非常便利なツールであるTableauPublicですが、利用にあたって留意すべき点もあります。
- 保存したデータは基本的にウェブ上で公開される
- Tableau Public は「公開データを視覚化するための無料プラットフォーム」という位置づけなので、保存したブックはTableauPublicのサーバー上にアップされます
- ブックを「非公開」設定にすれば、人の目に触れないようにできますが、外部サーバにアップしても大丈夫なデータ(公開データ等)以外使用しないよう留意が必要です
Tableauの使い方
ここでは、Tableauを使ってSHPファイルを可視化する方法を記載します。なお、今回は無料版のTableauPublicを使用した可視化方法を紹介していますが、TableauDesktopでも同様の操作で可視化を行うことが可能です。
インストール
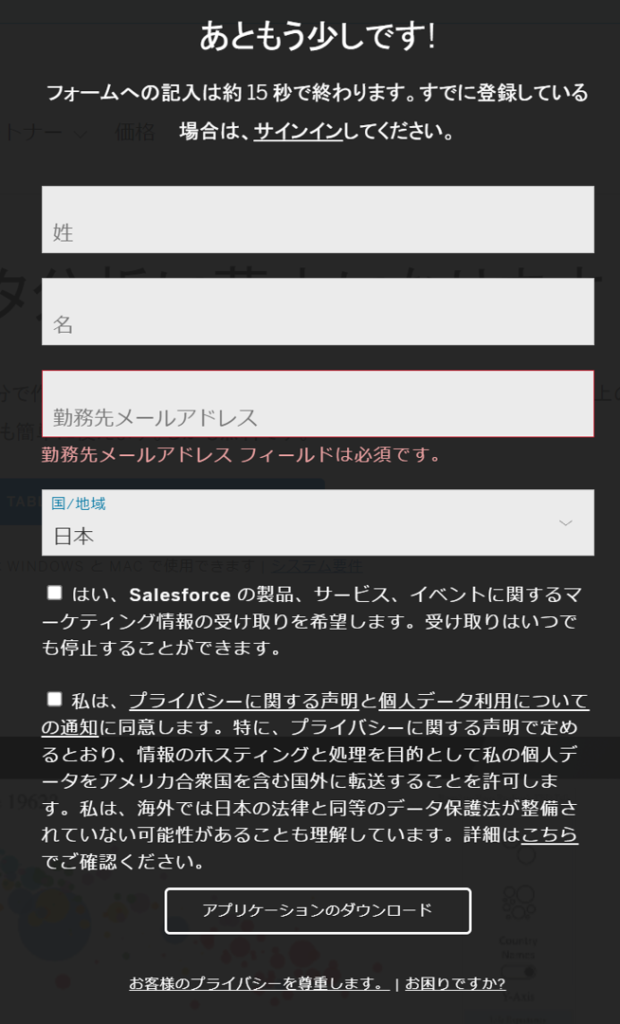
まずは、こちらからTableauPublicをインストールします。アカウント登録が求められるので氏名やメールアドレス(gmailでも可でした)を記入し、「アプリケーションのダウンロード」からTableauPublicのアプリケーションをダウンロードします。ダウンロードが完了したらセットアップを行い、完了です。

データ接続
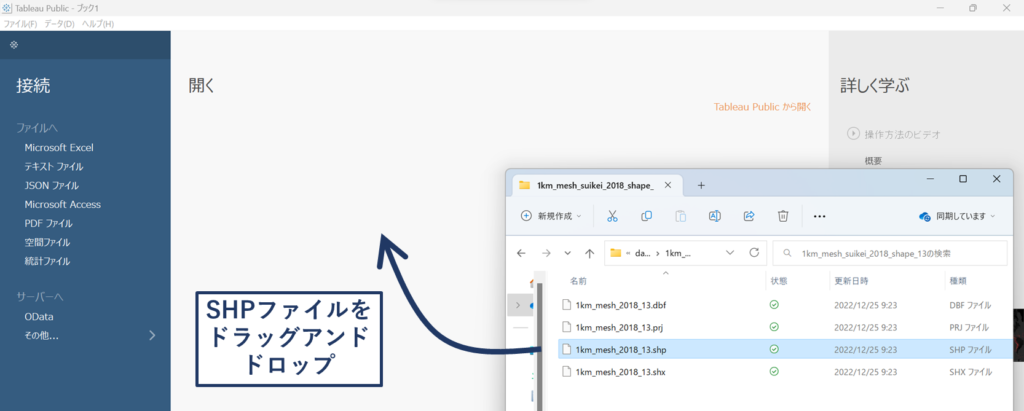
国土数値情報の「1kmメッシュ別将来推計人口(H30国政局推計)(shape形式版)」データをサンプルとして使用します。今回は東京都のデータを使用しました。



可視化
カラムの確認
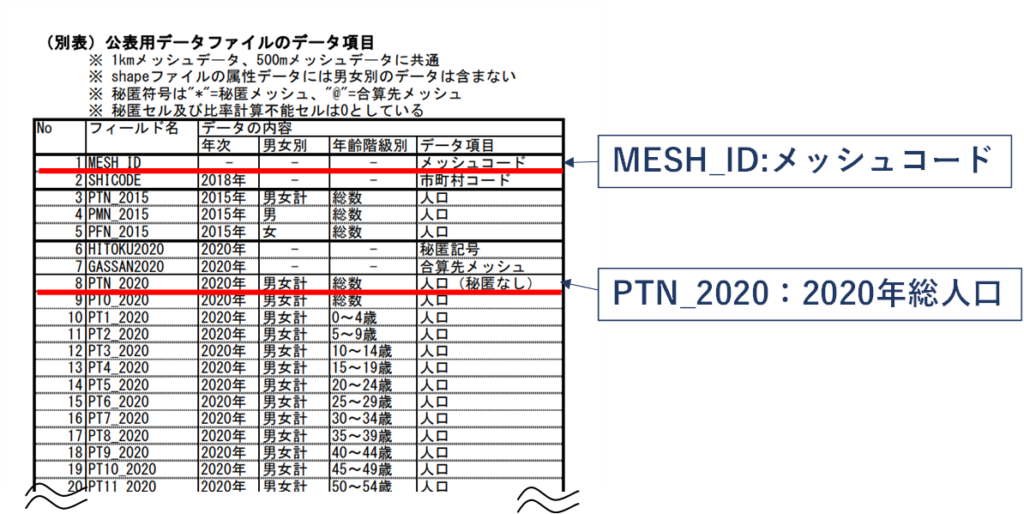
今回使用するデータの項目一覧はこちらで確認できます。今回は「MESH_ID」と「PTN_2020」「PTN_2025」「PTN_2030」「PTN_2035」「PTN_2040」「PTN_2045」「PTN_2050」を使用して可視化を行います。

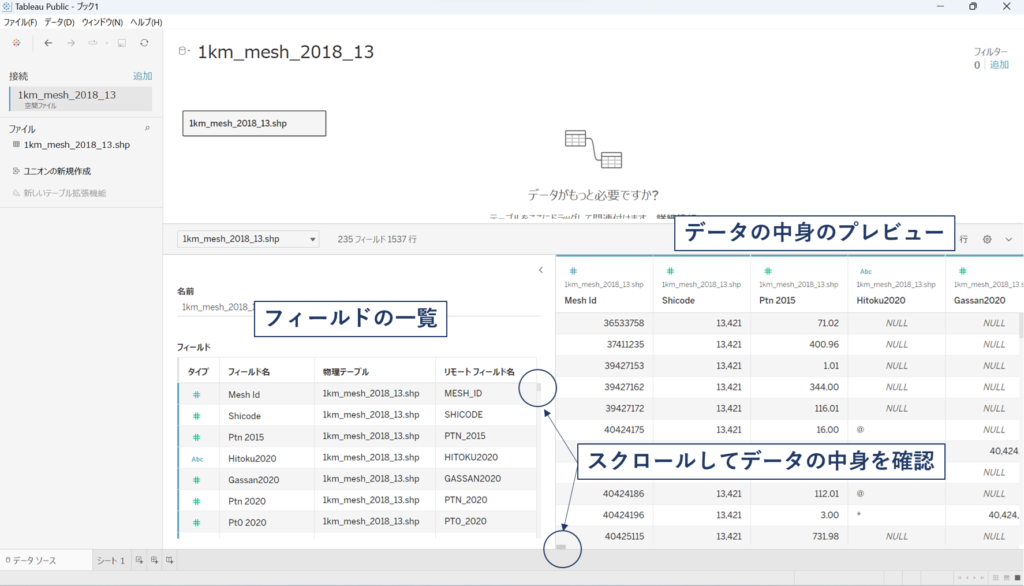
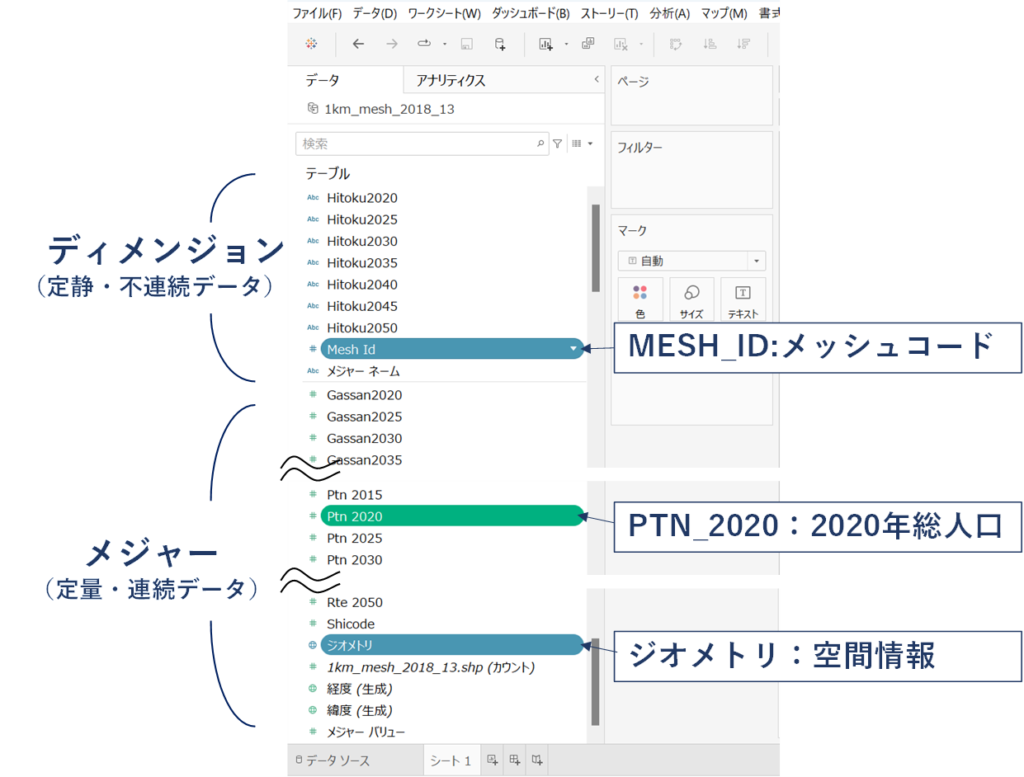
Tableauに戻ります。「シート」に移動し、上記のカラムを確認します。データ項目で確認した「MESH_ID」と「PTN_2020」に加え、空間情報である「ジオメトリ」がテーブルに存在することを確認します。
Tableauでは、カテゴリ値や不連続データは「ディメンジョン」としてテーブルの上部に表示されます。また、定量・連続データは「メジャー」としてディメンジョンの下部に表示されます。今回使用する「MESH_ID」は、メッシュコードを示すカテゴリ値なので「ディメンジョン」に、「PTN_2020」~「PTN_2050」は人口を示す定量データなので「メジャー」に格納されています。

グラフの作成
今回はデータの項目数が非常に多いので、使用しない項目は非表示にしてからグラフ化を行います。
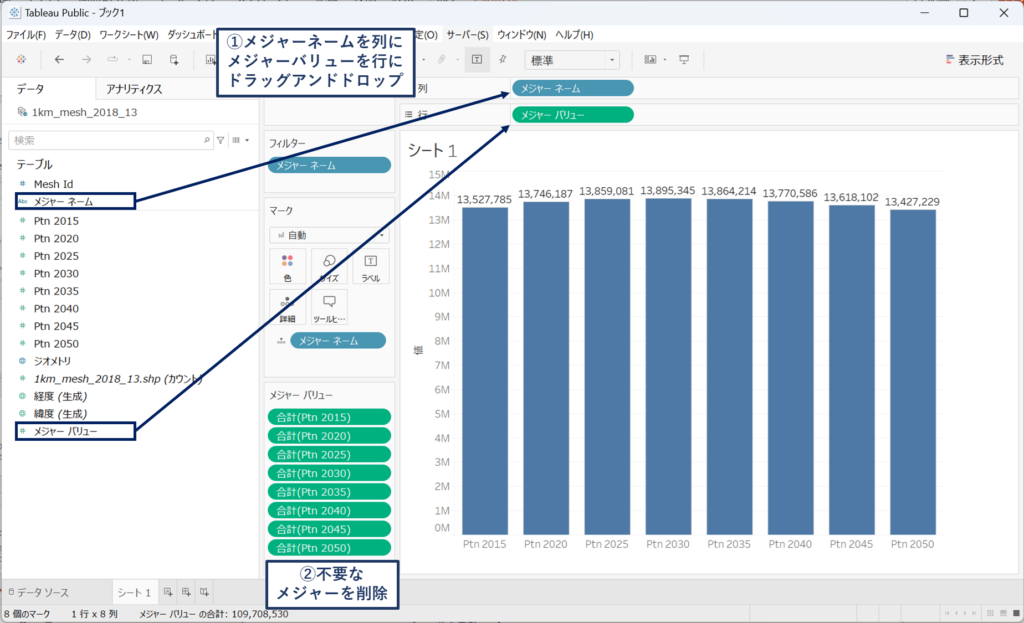
次に、「メジャーネーム」を列に、「メジャーバリュー」を行にドラッグアンドドロップすると、下図のような棒グラフが表示されます。なおデフォルトではメジャーバリューに「PTN_20**」以外も含まれてしまうので、不要なものは削除します。
今回は東京都のデータを使用しているので、東京都の人口(2021年時点:1396万人)と大きくずれがないことを確認します。

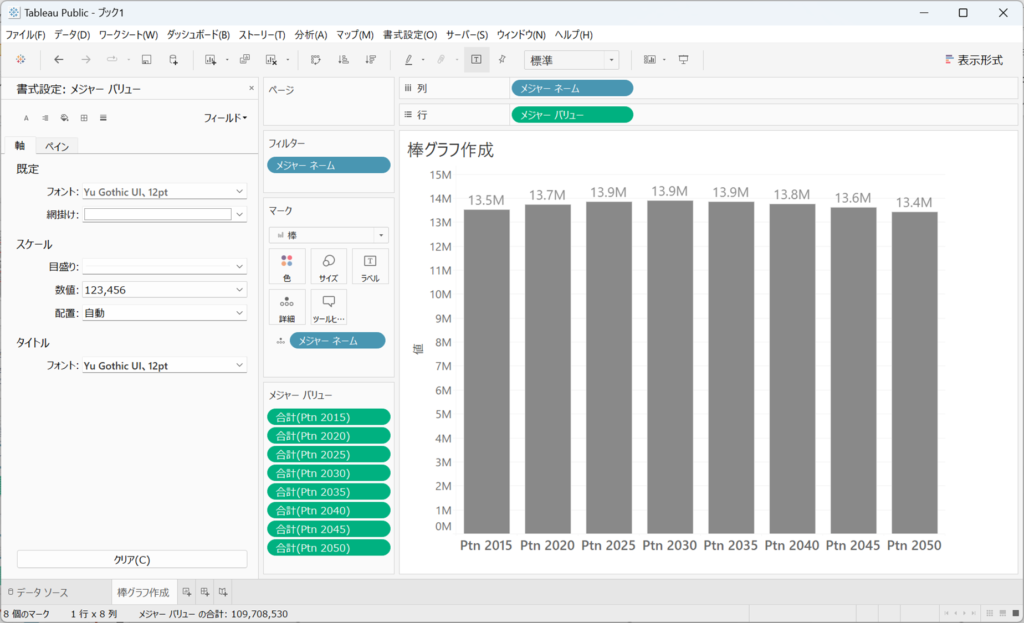
デフォルトのままでは若干見づらさがあるため、「書式設定」から、人口の表示桁数や文字の大きさやフォントを変更します。

グラフはこちらで完了です。
メッシュマップの作成
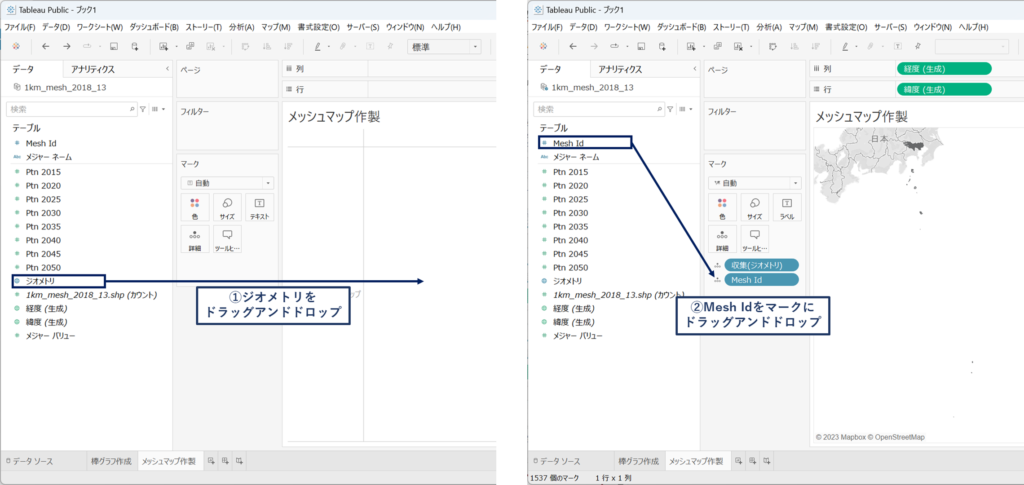
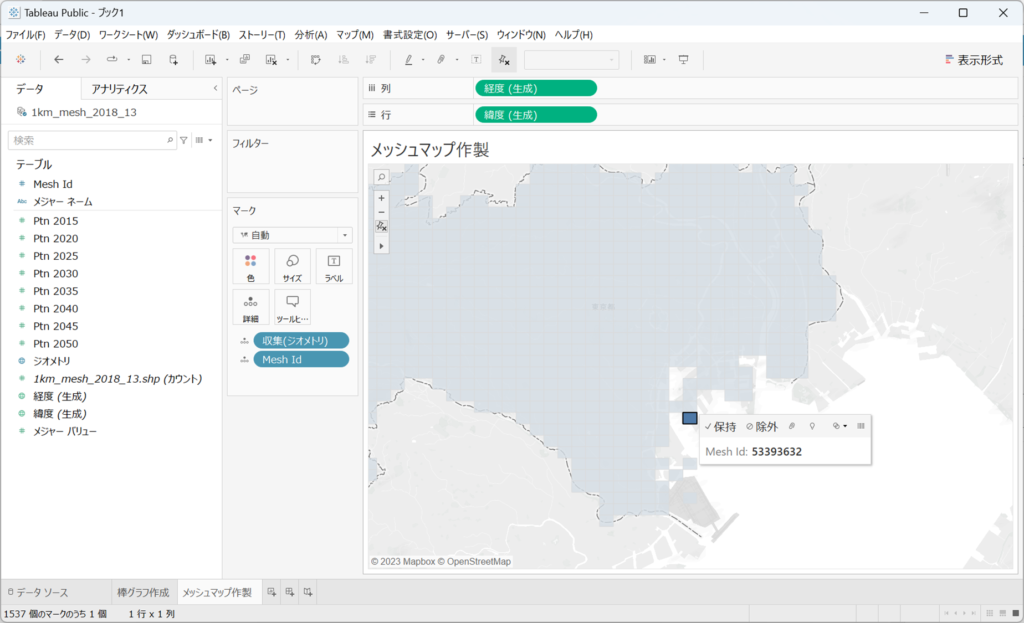
「ジオメトリ」をフィールドにドラッグアンドドロップすると、地図上にメッシュが表示されます。次に、「Mesh Id」をマークにドラッグアンドドロップします。そうすると、1つ1つのメッシュが選択可能となります。


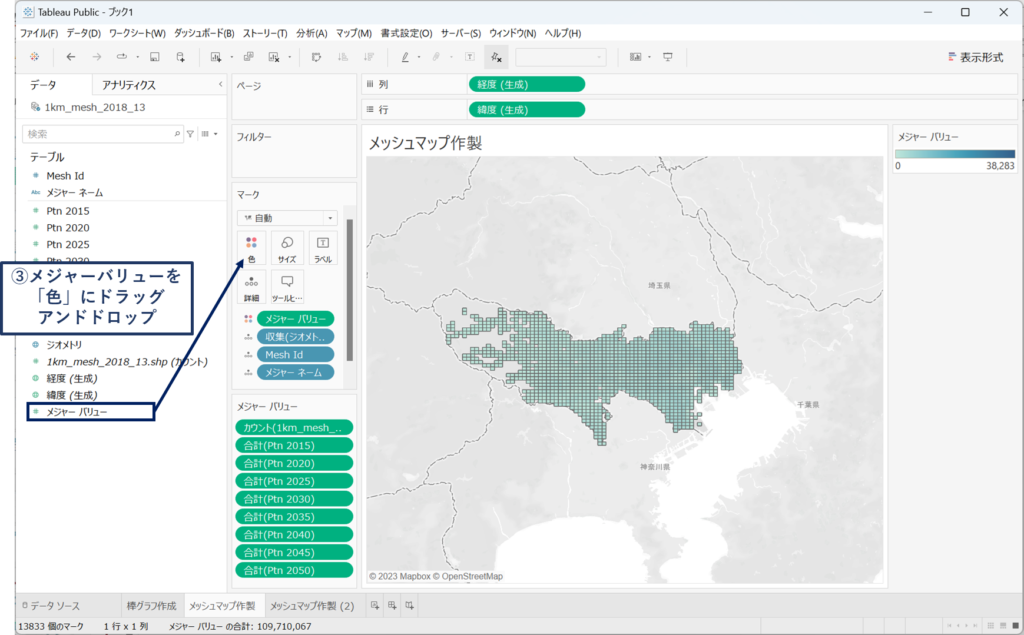
次に、人口ランク別にメッシュの色分けを行います(トーン図の作成)。メジャーバリューを色にドラッグアンドドロップすることで、メッシュ人口(「PTN_20**」)のランク別に色分けが可能です。デフォルトでは青系のグラデーションカラーになります。

グラフの時と同様に不要なメジャーを削除すると、都心エリアを中心にドーナツ状に色の濃い(=人口の多い)エリアが存在することがわかります。
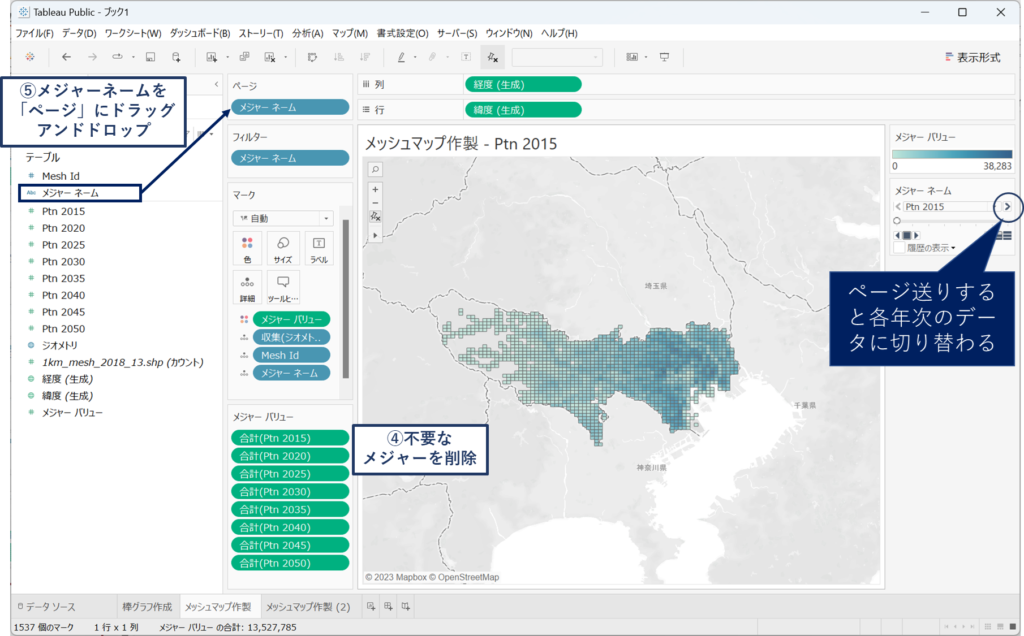
次に、メジャーネームを「ページ」にドラッグアンドドロップすると、メジャーバリュー別(このデータでは年次別)にデータが表示されるようになります。

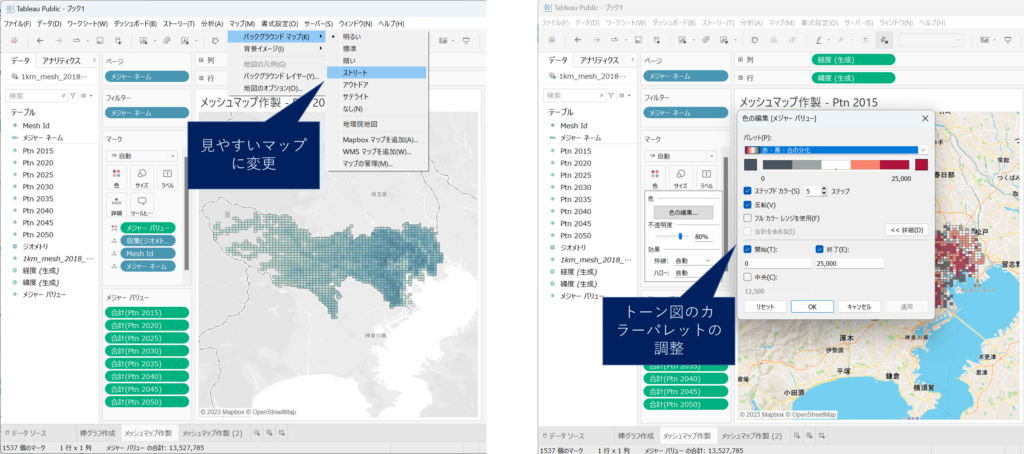
マップの見栄えを調整します。マップタブのバックグラウンドマップから背景地図を「ストリート」に変更します。
また、メッシュの色分けを見やすく変更します。パレットを「赤ー黒系」の反転に、色の付け方を「ステップドカラー」の5ステップ、最大値を25,000に設定します。

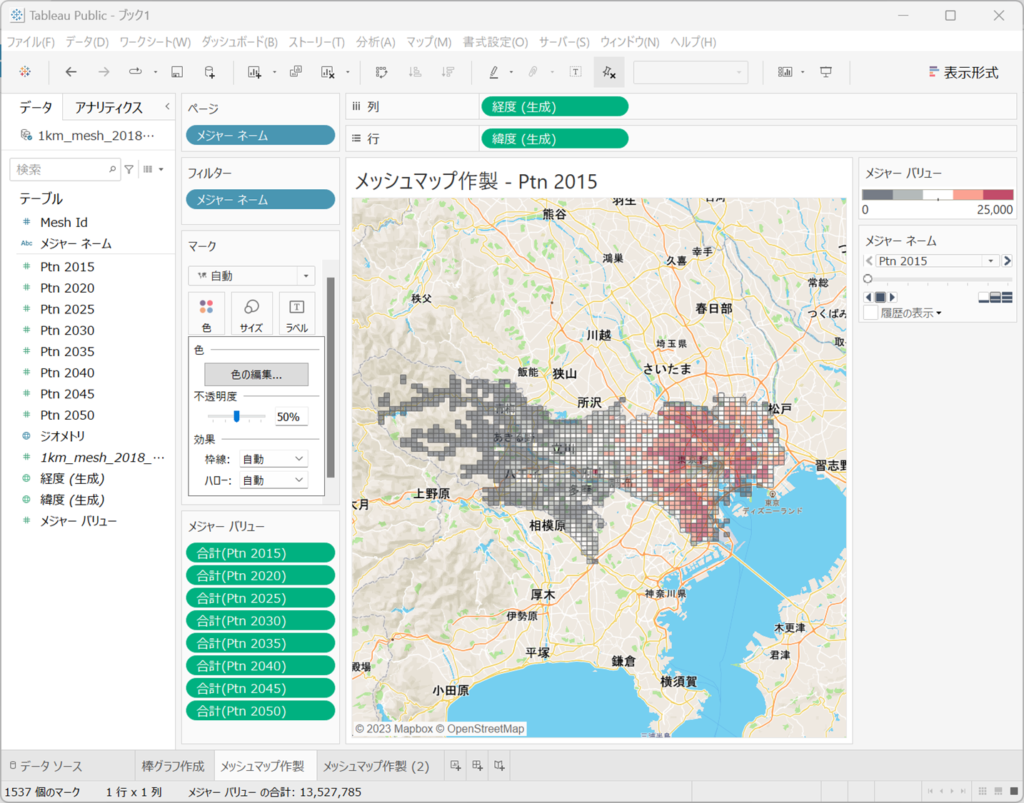
最後に、「色」で不透明度を50%に設定します。これでかなり見やすくなりました。

ダッシュボードの作成
先ほど作成した棒グラフとメッシュマップを並べて見られるように、1つのダッシュボード上に配置します。
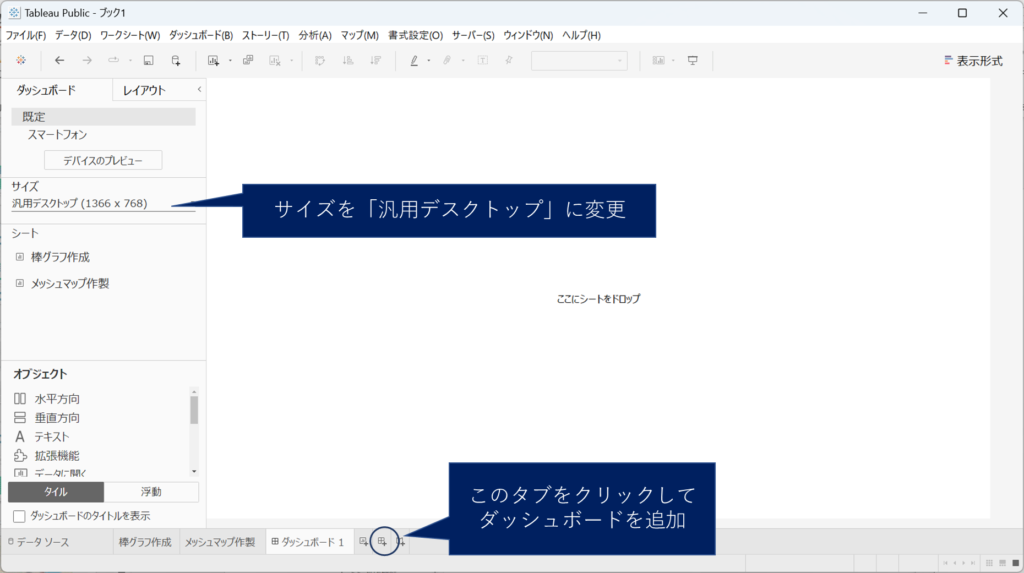
ページタブの隣にある「新しいダッシュボードを追加」タブをクリックすると下図のような画面になります。サイズを「汎用デスクトップ」に変更します。

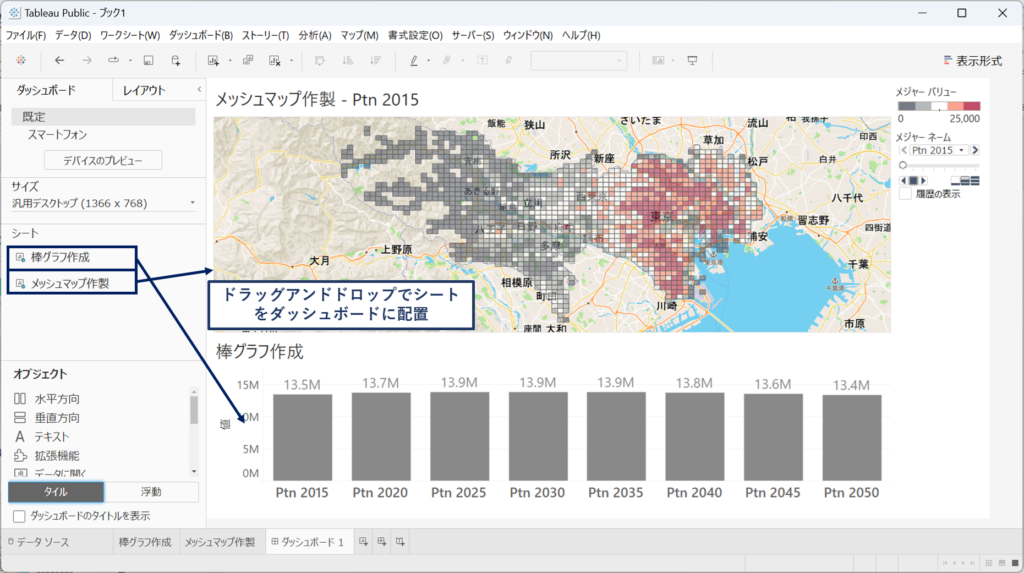
ドラッグアンドドロップで、シートをダッシュボードに配置します。今回は上下に配置しましたが、左右に並べることも可能です。

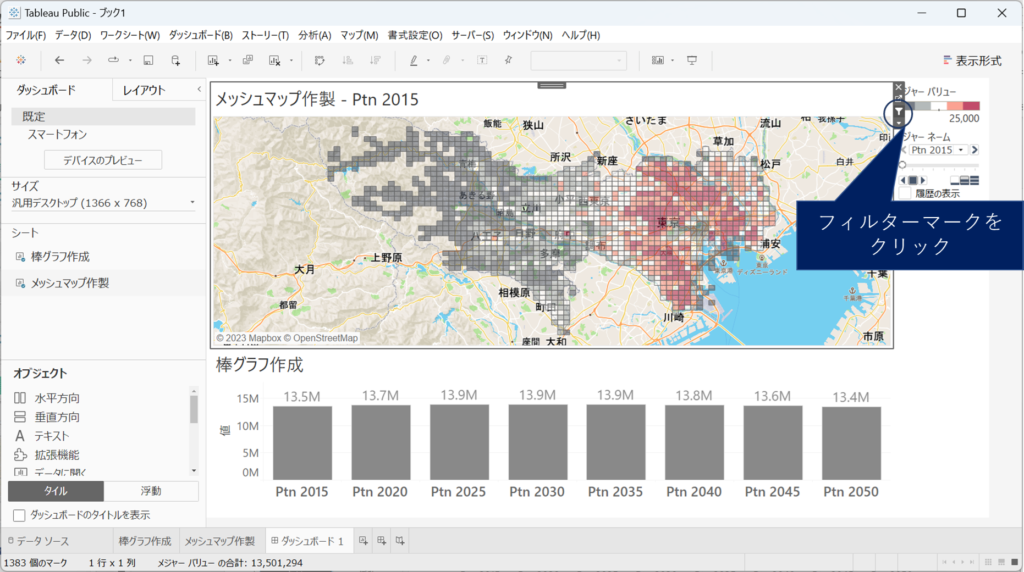
メッシュマップをフィルターとして使用するため、メッシュマップシートの右上にあるフィルターマークをクリックします。(フィルターマークが白塗りになったらOKです)

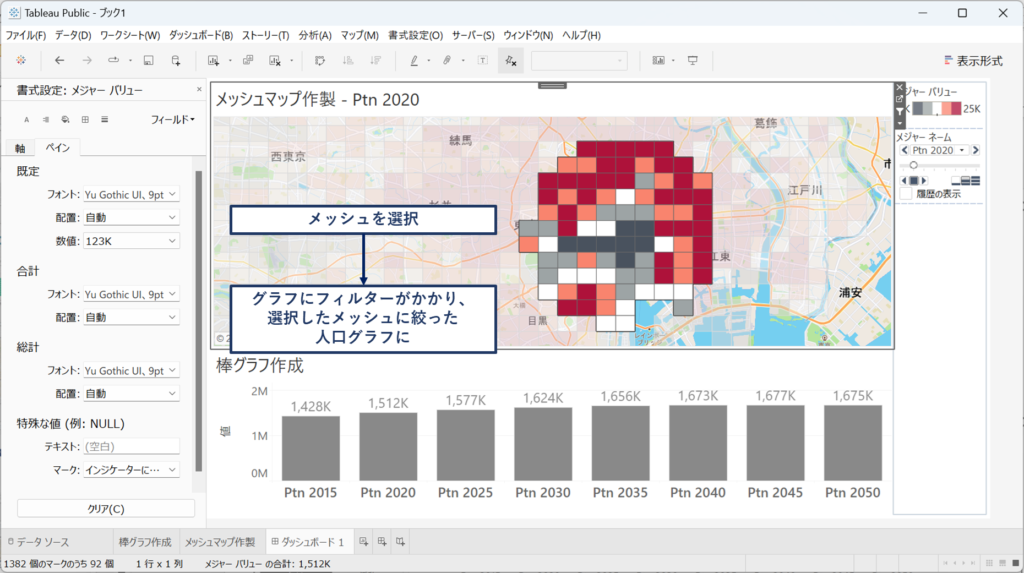
メッシュマップをフィルターにすると、マップで選択したメッシュにデータを絞って棒グラフが表示されます。(下図は皇居から約5km圏のメッシュを選択)

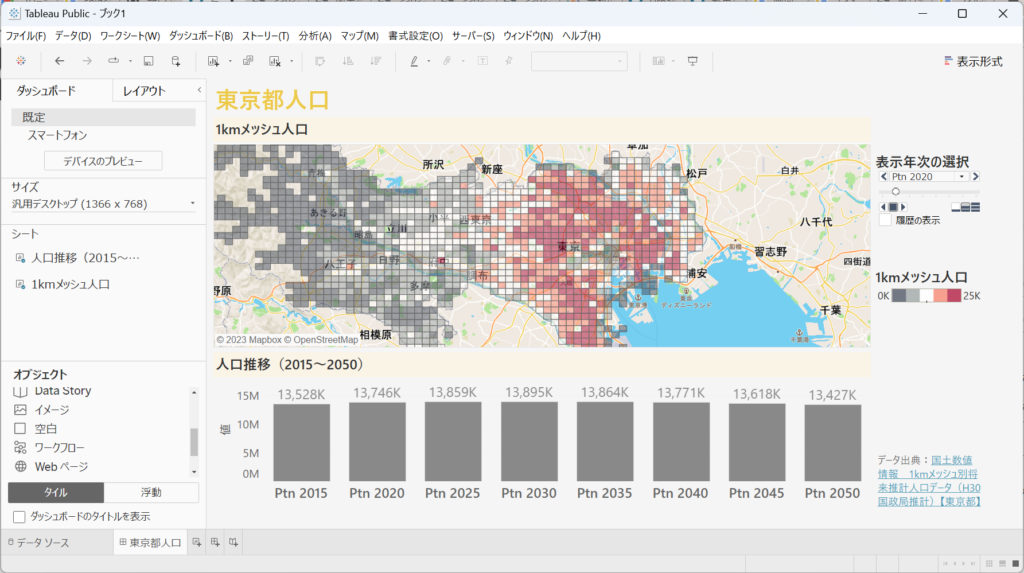
ダッシュボードの見栄えを調整して完了です。

パブリッシュ
ダッシュボードをtableauPublicに保存します。
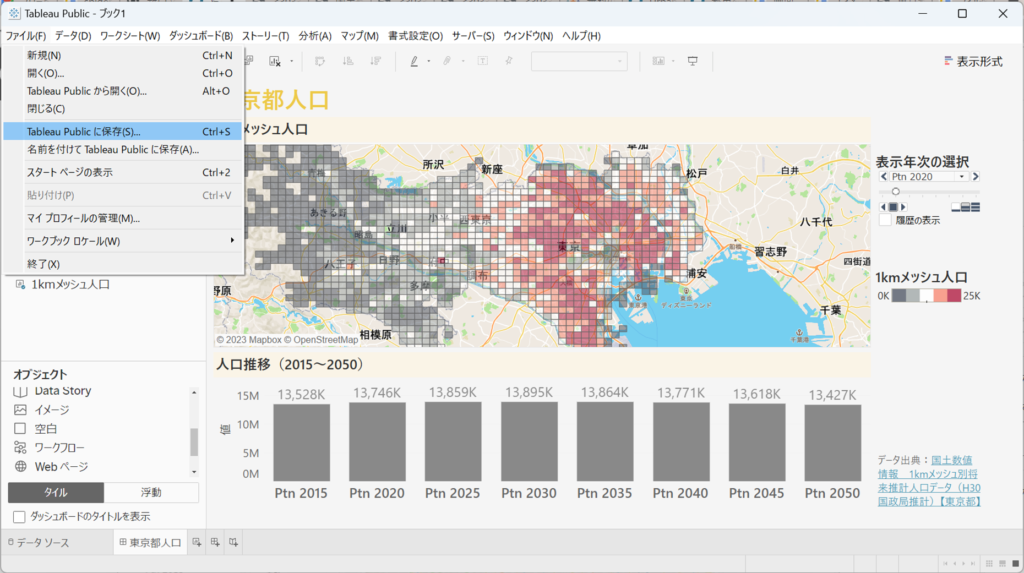
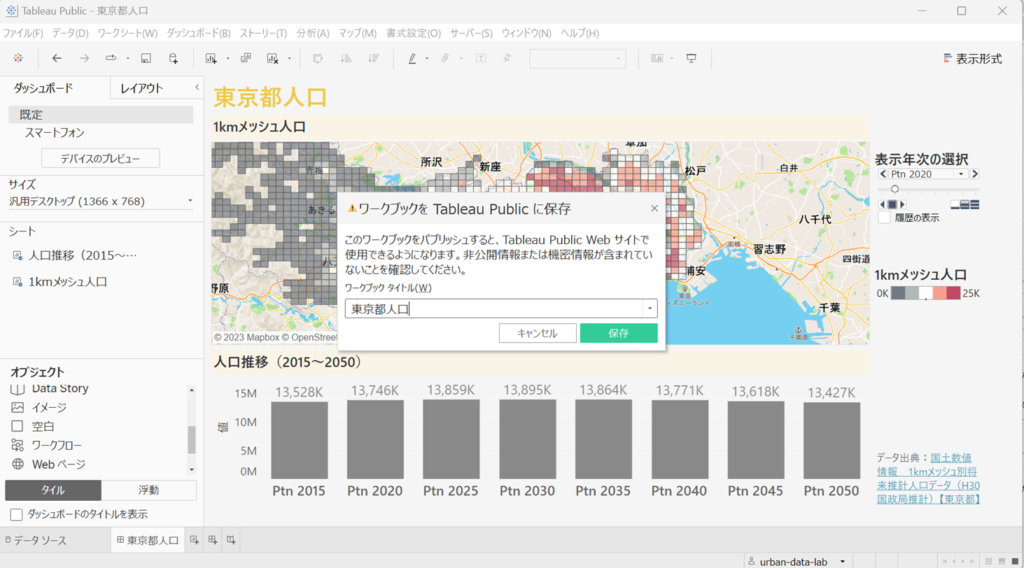
ファイルタブから「TableauPublicに保存」を選択します。求められた場合はログインします。

ブック名を付け保存すれば完了です。

なお、保存時の画面にも記載がありますがTableauPublicに保存すると同時にWebサイト上にダッシュボードが公開されますので、使用しているデータが公開して良い情報かを確認しましょう。
実際に保存・公開したダッシュボードはこちらです。
まとめ
今回はTableauを使用してSHPファイルを可視化する方法をご紹介しました。
TableauPublicは無料ですし、今回ご紹介した棒グラフやマップ以外にも様々な表現が可能なので是非活用してみてください!




コメント